How to Write a Hexo Post in Obsidian
Introduction
Hexo is a fast, simple and powerful blog framework. You write posts in Markdown (or other markup languages) and Hexo generates static files with a beautiful theme in seconds.[1]
Obsidian is a powerful and extensible knowledge base that works on top of your local folder of plain text files.[2]
Motivation
The reason to use Obsidian for writing Hexo posts is that it provides a flexible and efficient way to manage your blog content. By using Obsidian, you can make your blog a part of your second brain, where you can easily link and reference your blog posts with other notes, tasks, and ideas that you have in your knowledge base. This allows you to create a more cohesive and interconnected system of information, making it easier to manage and maintain your blog over time.
How-to
Versions
Here are the versions of Node.js, Hexo, and Obsidian used in this tutorial:
- Node.js: 18.12.1
- Hexo: 6.3.0
- Hexo CLI: 4.3.0
- Obsidian: 1.11.16
Initialize a Hexo Project
To create a new Hexo project, you can use the hexo init command, followed by the name of your new blog. For example, to create a new blog called “my-blog”, you can run the following command in your terminal:
1 | hexo init my-blog |
Once you have created your new Hexo project, you’ll need to configure it to work with Obsidian’s attachment folder structure. Since the same post may appear in different locations in Hexo, such as the Home page, specific articles, categories, tags, or archives, for convenience, we use global attachments.To do this, you can add the following lines to your _config.yml file:
1 | post_asset_folder: false |
This line disables the default behavior of Hexo creating an individual asset folder for each post, and instead makes it use a global asset folder for all posts. This will allow you to manage and link to your attachments more easily, as Obsidian uses a global attachment folder by default.
Because the image markdown generated by Obsidian doesn’t start with /, it will be treated as a relative path in Hexo. Depending on your Hexo permalink configuration, the images may not be found. So we set prependRoot to /
If you’d like to learn more about these and other configuration options, you can check out the hexo-renderer-marked documentation.
Make the Source Folder an Obsidian Vault
To use the Hexo source folder as an Obsidian vault, follow these steps:
- Open Obsidian and go to File > Open Vault…

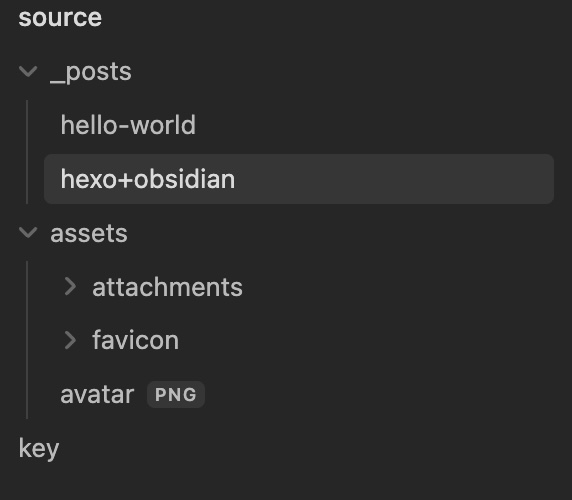
- Select the
sourcefolder in the Hexo project to open it as the vault.

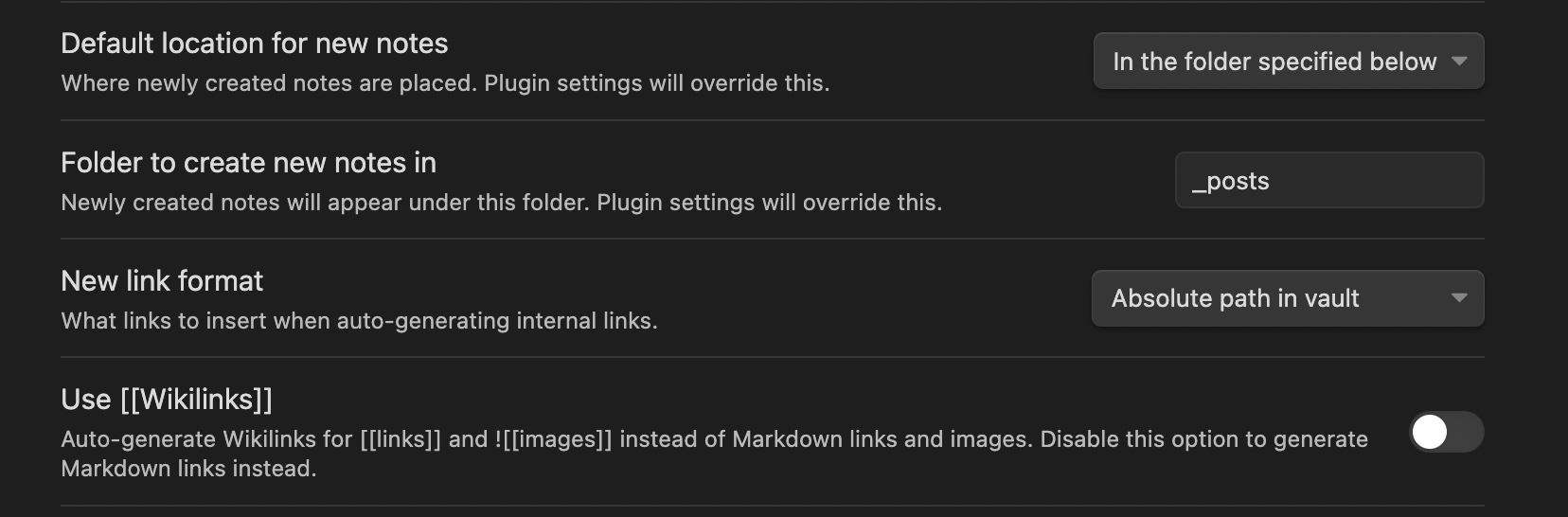
- Go to Obsidian > Settings > Files & Links
- Set
Default location for new notestoIn the folder specified below - Set
Folder to create new notes into_posts - Set
New link formattoAbsolute path in vault - Disable the
Use [[Wikilinks]]option. - Set
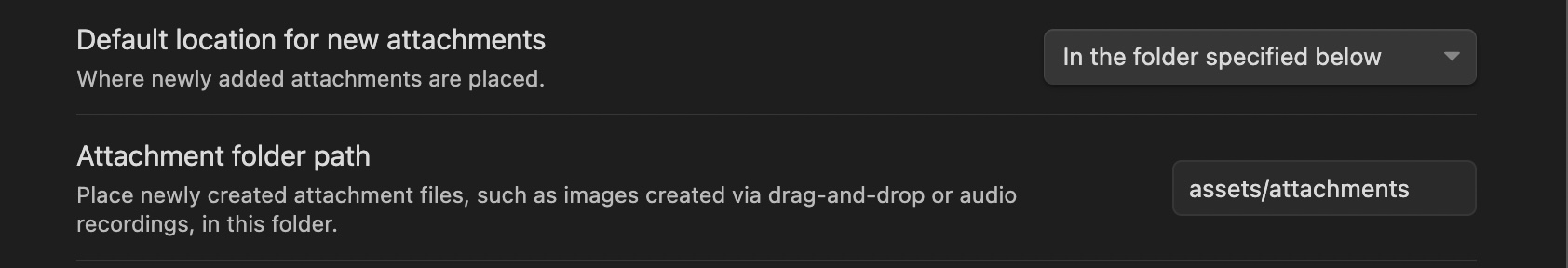
Default location for new attachementstoIn the folder specified below - Set
Attachment folder pathtoassets/attachments


- You can now capture an image and paste it in Obsidian. If the image path is something like
assets/attachments/xxx.png, it should work correctly.
Preview
To preview your Hexo site, you can start the Hexo server by running the following command in your terminal (under the base path of the Hexo project):
1 | hexo s |
This will start a local server that you can use to view your site. To check your post, simply navigate to http://localhost:4000 in your web browser. You should see your site with the latest changes you’ve made to your Hexo source folder.
To ensure that your images are displayed correctly on all pages, it’s important to check your post in various contexts. For example, you should check that images are displayed correctly on your home page, individual article pages, category pages, tag pages, and archive pages.
Deployment
- 1.Hexo Documentation - Official documentation for Hexo. ↩
- 2.Obsidian Offical Website - Official website for Obsidian, including documentation, support, and community resources. ↩